Chuyển đến trang : 1, 2 
2 Re: đóng khung avatar cho forumotion đây Mon May 28, 2012 12:54 pm
Re: đóng khung avatar cho forumotion đây Mon May 28, 2012 12:54 pm

Báo Đen
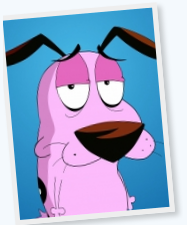
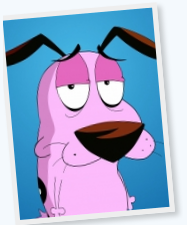
thêm 1 kiểu nữa nè

Chèn đoạn sau vào Css
phpbb2:

Chèn đoạn sau vào Css
phpbb2:
- Code:
.poster-profile img{
margin-bottom: 10px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.poster-profile img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
- Code:
div.postprofile dl dt img{
margin-bottom: 10px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
div.postprofile dl dt img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
- Code:
div.user-basic-info img{
margin-bottom: 10px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
div.user-basic-info img:hover {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
}
18 Re: đóng khung avatar cho forumotion đây Mon Sep 03, 2012 8:26 pm
Re: đóng khung avatar cho forumotion đây Mon Sep 03, 2012 8:26 pm

Tobi931998
HehheBáo Đen đã viết:

Chuyển đến trang : 1, 2 
Diễn Đàn Hỗ Trợ Thiết Kế Forum Vbb và Forumotion » Khu Vực Thiết Kế Forumotion » Các đoạn CODE hay » đóng khung avatar cho forumotion đây
Similar topics
Permissions in this forum:
Bạn không có quyền trả lời bài viết
|
|
|



